Blenderで作ったオリジナルキャラクターにアーマチュアを設定、Unityにインポートして動かします

こちらはUnityでアニメーションを設定してキャラクターを動かしている様子です。
- Blenderで作ったオリジナルキャラクターにアーマチュアを設定、Unityにインポートして動かします
1. はじめに
これまでBlenderやnomad sculptでのキャラクター作製方法を紹介してきました。
今後、自作のキャラクターを用いてゲームを作成しようと思っており、今回はその第1弾としてBlenderで作った人型キャラクターをUnityで動かしてみましたので手順を紹介します。
2. 概要/大まかな流れ
大きな流れをまとめると、
①Blender側ですること
1-2. キャラクターにテクスチャを設定(またはテクスチャペイントで色付け)
1-3. キャラクターにアーマチュアを設定(※オブジェクトは複数でもOK)
1-4. キャラクターとアーマチュアをfbx形式でまとめて出力
②Unity側ですること
1-5. キャラクターのfbxファイルをインポート
1-5. キャラクターにテクスチャを設定
1-6. アーマチュアが問題なく読み込まれているか確認
1-7. Animator Controllerを作成してアニメーションを設定
※今回は動作テストとして無料アセットのUnity-chan(© Unity Technologies Japan/UCL)のアニメーションをお借りさせて頂きました。
1-8. Animator Controllerをキャラクターに適用
これで完成です、後は実行ボタンを押すとキャラクターが動き出します。
3. Blender側でやること
3.1 キャラクターのモデリング
まずキャラクターを用意します。今回は果物×マフィアのコンセプトでサングラスをかけたバナナを作りました。ご自身で動かしたいキャラクターをご用意ください。

今回は、①ボディ、②腕と手、③足、④サングラス、⑤口の5つのオブジェクトにしています。①~⑤を全部まとめて1つのオブジェクトに結合しても良かったのですが、後からサングラスなどを修正したい場合に別オブジェクトの方が楽だったので、今回はオブジェクトを分けています。またメッシュ数は三角面で6700メッシュ程度です。
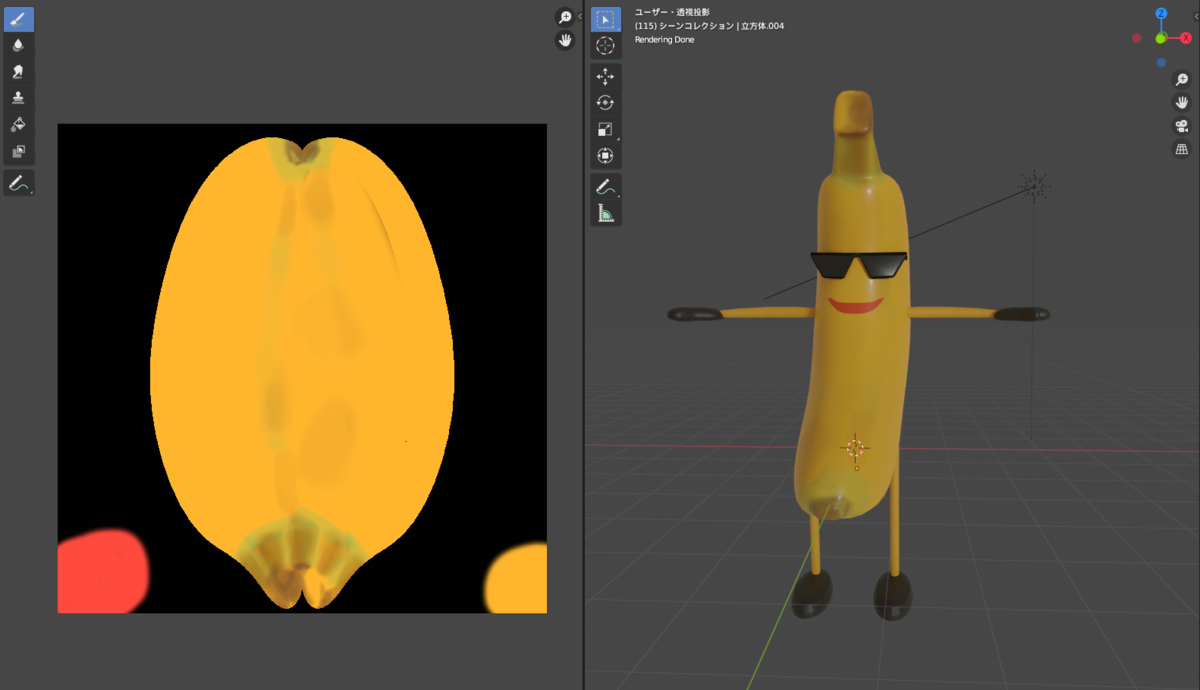
3.2 キャラクターにテクスチャを設定
次にキャラクターにテクスチャを設定していきます。というのも、Blenderで作ったマテリアルノードをそのままUnityに持っていくことはできません。その場合はUnity側でもう一度マテリアルを作る必要があります。それは少し面倒なので、今回はテクスチャで色付けしました。テクスチャであればBlenderからUnityに直接持って行けるので同じ色合いを再現できます。

今回はBlenderのテクスチャペイント機能で色塗りをしました。中央が体のテクスチャ、右下の黄色が腕と足、左下の赤が口、その他の黒がサングラスや手などのテクスチャになります。
3-3. キャラクターにアーマチュアを設定(※オブジェクトは複数でもOK)
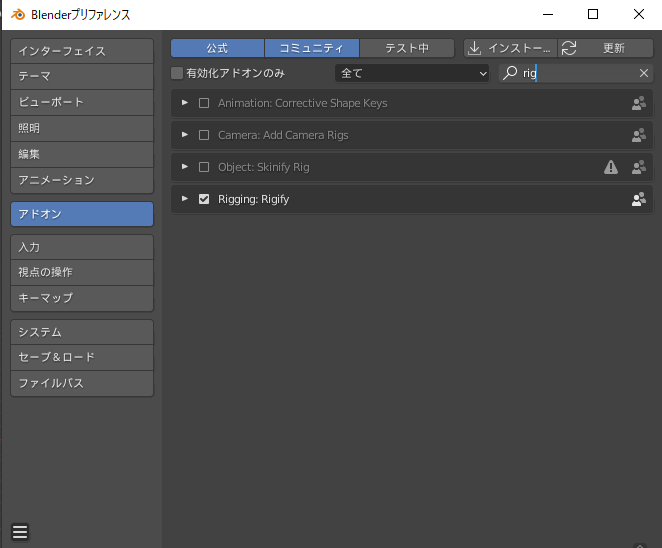
次にキャラクターにアーマチュアを設定していきます。今回Blender標準の無料アドオン「Rigging Rigify」を利用します、こちらがインストールされてない場合は、編集⇒プリファレンス⇒アドオン⇒右上にrigと入力して検索すると以下のように出てきますのでチェックをつけます。

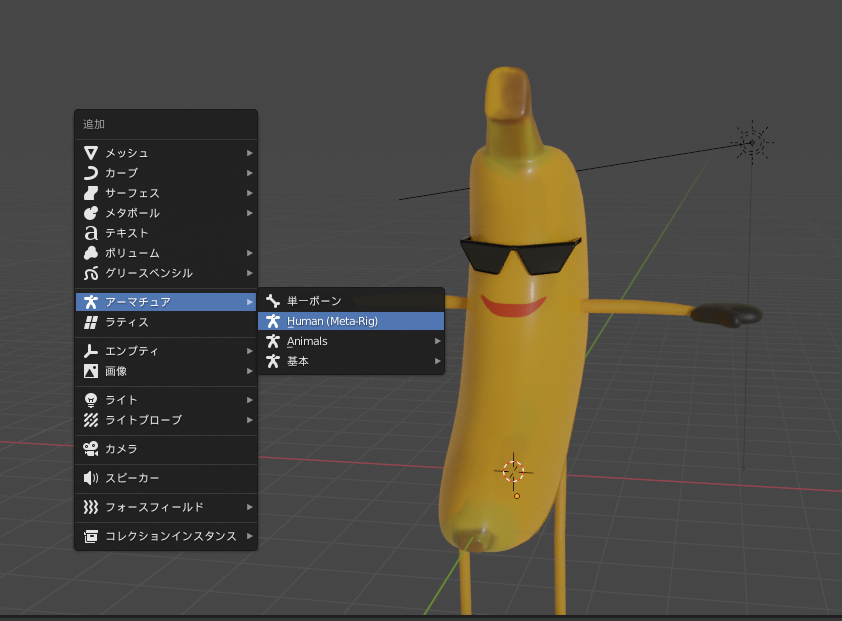
するとShift+Aでアーマチュア⇒Humanを呼び出せるようになります。

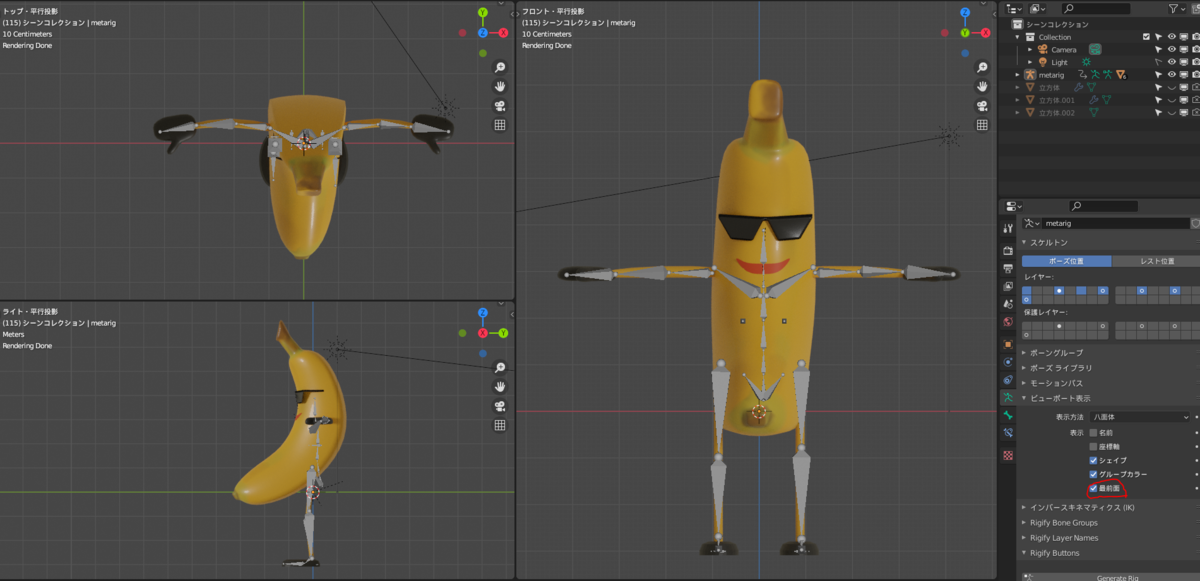
こちらを呼び出して以下のようにキャラクターに沿ってアーマチュアを調整していきます。※アーマチュアの拡大・縮小は必ず編集モードで実施してください、オブジェクトモードで拡大・縮小しても上手く反映されずUnityに持っていくときにエラーになる場合があります。アーマチュアがモデルに隠れて見づらい場合は右下赤丸の最前面にチェックを入れるとモデルに隠れなくなります。
また要らないアーマチュア(手の指など)は消してしまって大丈夫です。

次にアーマチュアとモデルを紐づけ(ウェイト)を設定していきます。基本はモデル⇒アーマチュアの順に選択しCtrl+Pから「自動のウェイト」で紐づけしますが、その場合サングラスなどの小物が上手く動いてくれない場合があり、その場合はウェイト転送を行うと上手くいくことが多いです。詳しくは以下過去記事をご覧ください。
3-4. キャラクターとアーマチュアをfbx形式でまとめて出力
最後に出力したいモデルとアーマチュアを全て選択し、ファイル⇒エクスポート⇒.fbxを選択します。

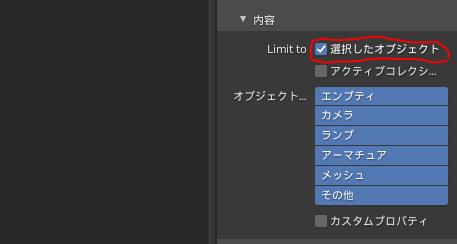
後は好きな場所に保存します、またその際に右側の「選択したオブジェクトのみエクスポート」にチェックを入れます。

これでBlender側の設定は終了です。
4. Unity側でやること
4-1. キャラクターのfbxファイルをインポート
Unityで新しいプロジェクトを作成します。今回使用したUnityのバージョンは2021.2.2f1になります。

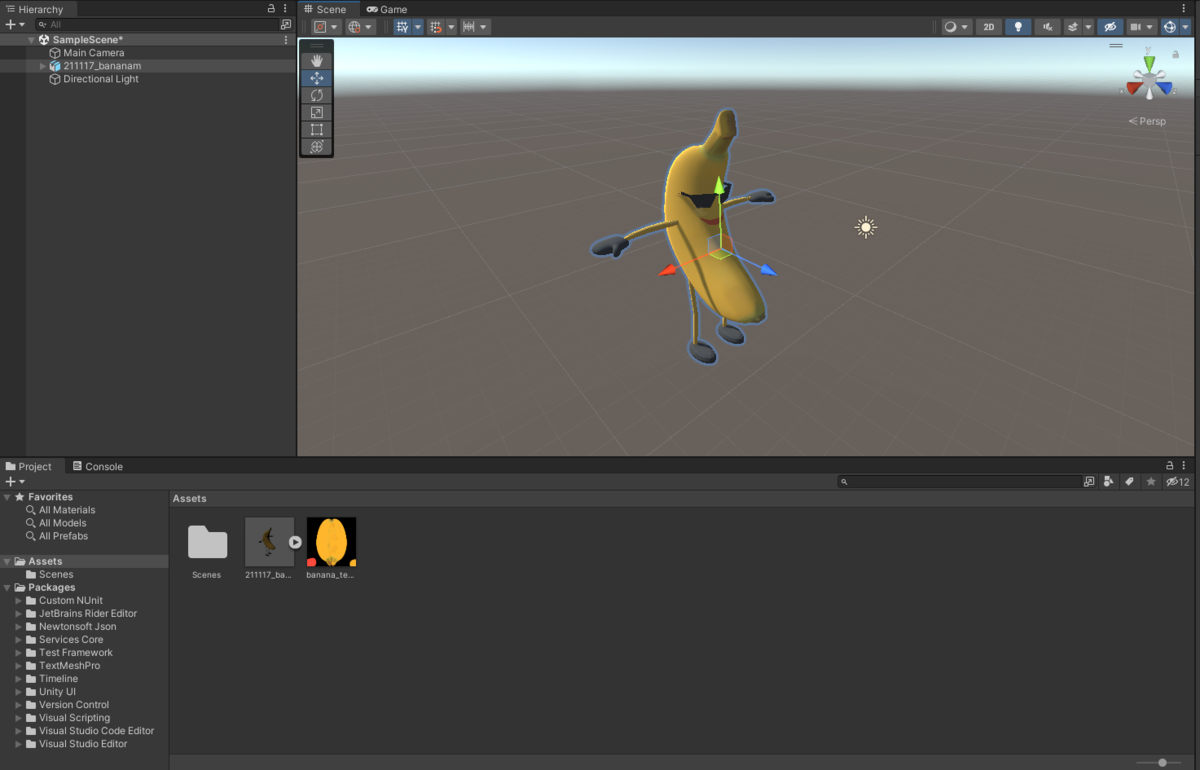
次に先ほどBlenderで出力した.fbxファイルをドラッグ&ドロップすると赤枠のようにモデルがインポートされます。

4-2. キャラクターにテクスチャを設定
テクスチャが抜けてしまっているのでテクスチャ画像もドラッグ&ドロップでインポートしました。そうすると自動で色がつきます。

後はモデルを中央画面上にドラッグ&ドロップするとモデルを置くことができます。

4-3. アーマチュアが問題なく読み込まれているか確認
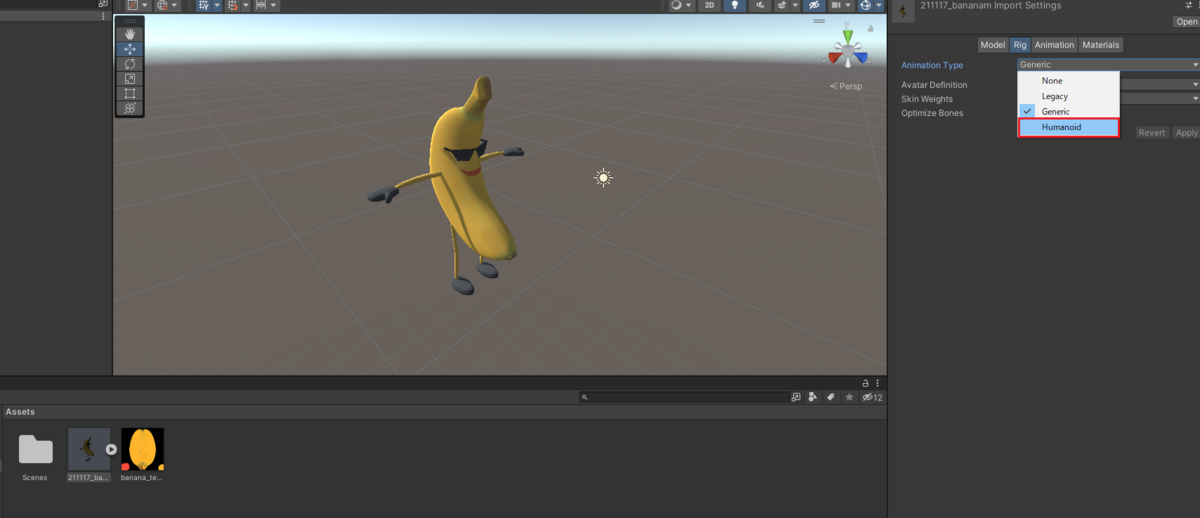
次にアーマチュアが問題なく読み込まれているか確認します。モデルを選択した状態で右側のRigからHumanoidを選択します。

そしたらApplyを押します。

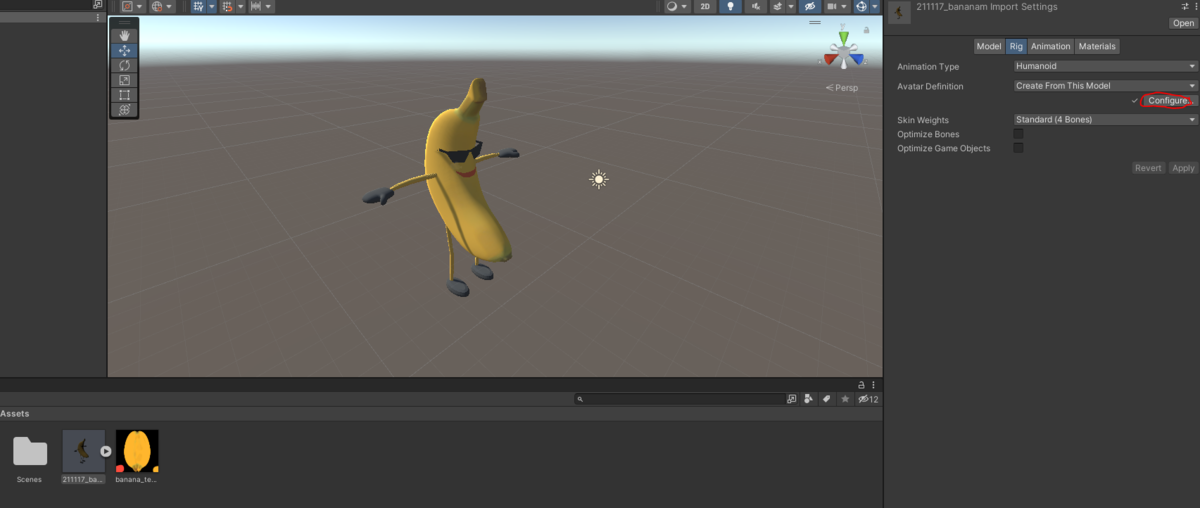
特にエラーが出なければConfigurをクリックします。

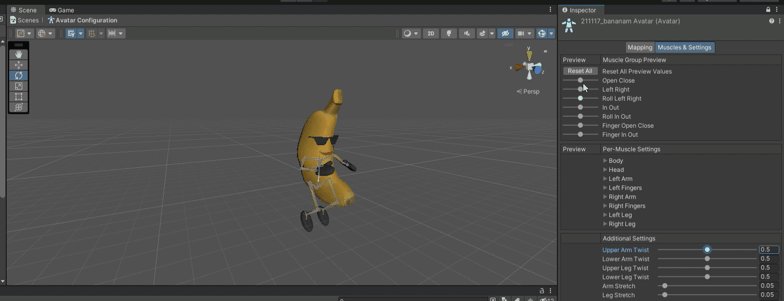
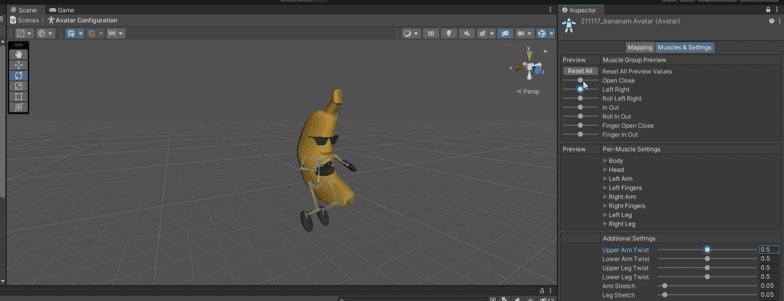
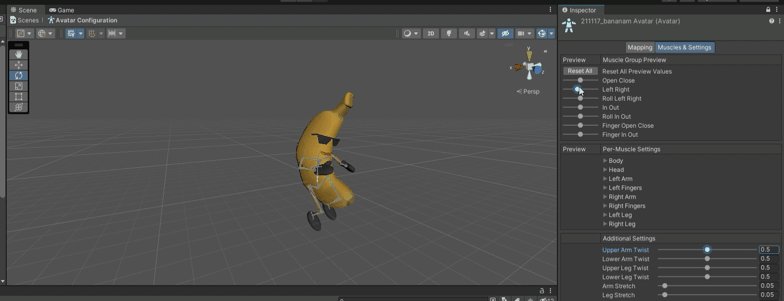
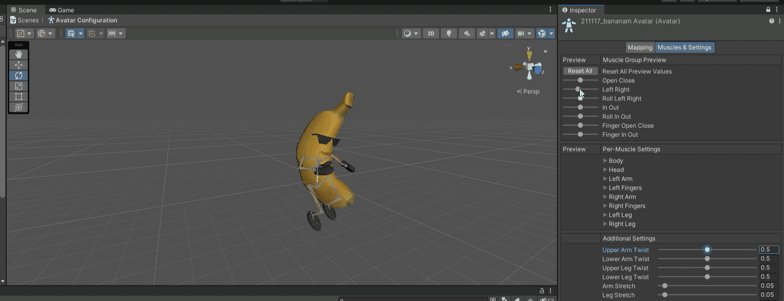
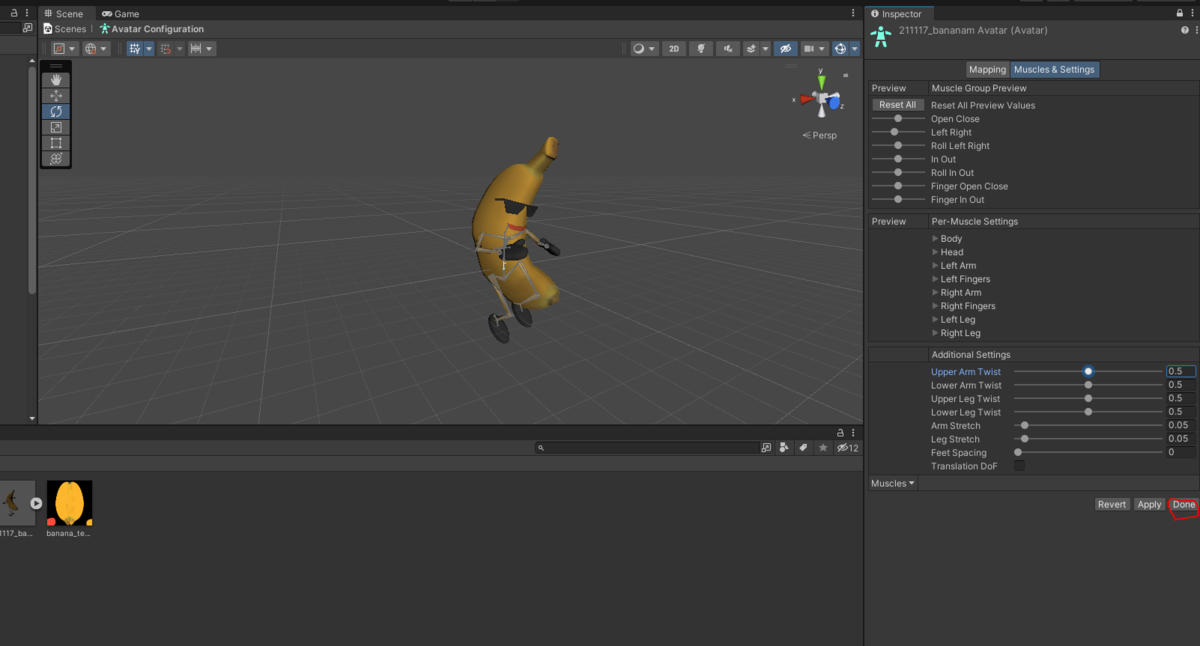
するとこのような画面に行けます。全て緑色になっていればOKです。

またこんな感じで動きを確認することも可能です。

1通り確認してOKであれば右下のDoneを押します。

4-4. Animator Controllerを作成してアニメーションを設定
次に右クリックでCreate⇒Animator Controllerを作成します。

そうするとこんな感じでコントローラが作成されます。

次にアニメーションを付けていくのですが、今回は無料アセットのUnity-chan(© Unity Technologies Japan/UCL)のアニメーションをお借りしました。以下からダウンロード可能です。
まら利用規約(ライセンス条項)は以下に記載されております。
上記ダウンロードができたらUnityにインポートします。

デフォルトでインポートでOKです。

インポートできたら先ほど作ったAnimator Controllerをダブルクリックすると以下の画面になりますので、画面上で右クリックしてCreate⇒Emptyを選択します。

次に右側のMotionをクリックするとタブが出てくるので、今回はUnity-chanのDAMEGEDを使いました。OKであればSceneに戻ります。

4-5. Animator Controllerをキャラクターに適用
後はモデルを選択しAnimator Controllerを赤枠のControllerにドラッグ&ドロップして設定します。

これで完成です。後は再生の矢印ボタンを押すと冒頭のアニメーションが始まります。
5. おすすめ
以下の本はお勧めです。



