モディファイアの頂点ウェイト編集・マスクで穴あき模様を作り、シンプル変形を使ってゲームっぽいエフェクトを作る

上画像はアニメーションから画像として切り出してきたもので、頂点ウェイト編集とマスクを利用して作ったファイアボール風エフェクトです。ゲームなんかに使えそうです。
1. はじめに
最近blenderのマテリアル・テクスチャ設定方法を調べており、ファイアボールや竜巻などのエフェクト作成を学びましたので備忘録として残します。
似たような動画がYoutubeにもありましたので、気になる方はご覧ください。
- blender4u氏 「Anime Tornado Tutorial Ⅱ Blender 2.8」
2. やり方
2.1 UV球を用意して頂点グループを作成する
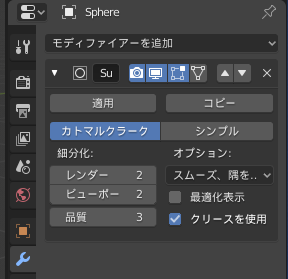
まずSfhit+AでUV球を作成して、サブディビジョンサーフェスをかけておきます。サブディビジョンサーフェスは数字が大きいほど綺麗になりますがアニメーションが重くなるので2くらいで良いと思います。



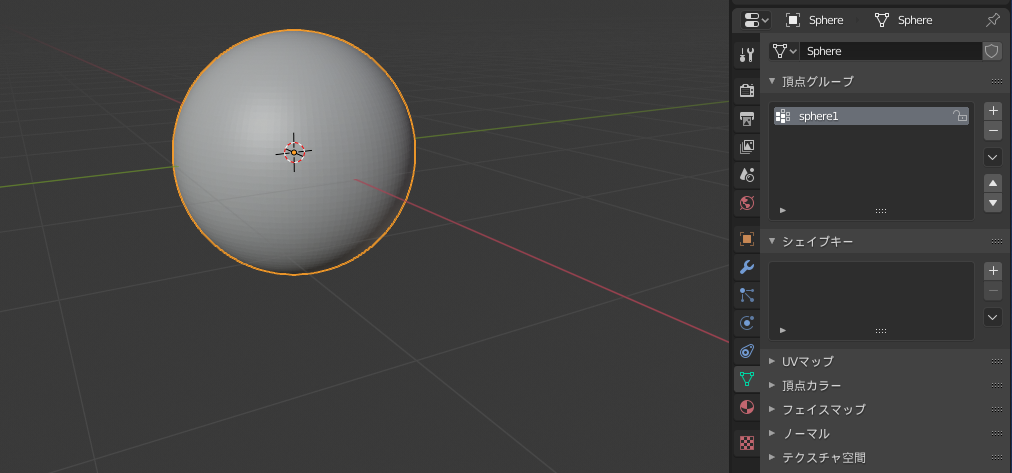
次に頂点グループを作成します。名前は任意ですが例として「sphere1」としました。

2.2 頂点ウェイト編集とマスクを使って模様を付ける
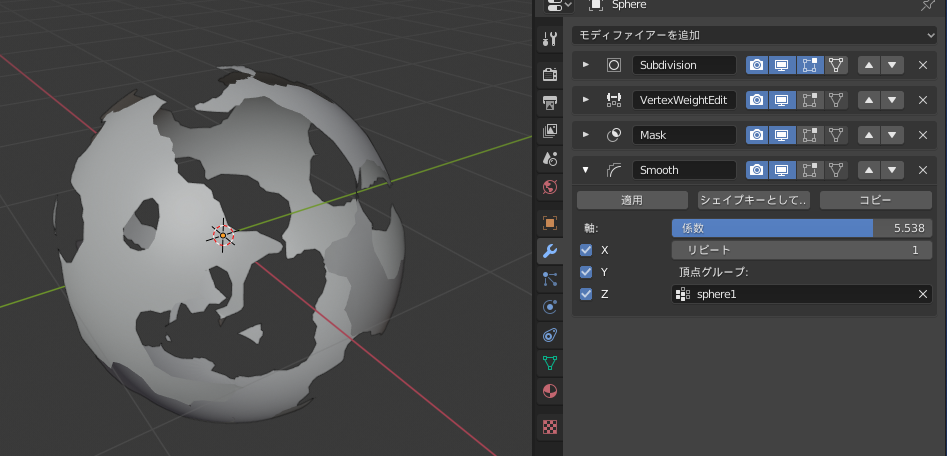
次にモディファイアの頂点ウェイト編集を使用します。

次に、
・頂点グループに先ほど作ったsphere1を選択
・グループに追加とグループから削除にチェックを付ける
・減衰タイプをカスタムカーブにしてx=0,y=1にします
・テクスチャマスクの新規をクリックしてfire_textureと名前を付けました

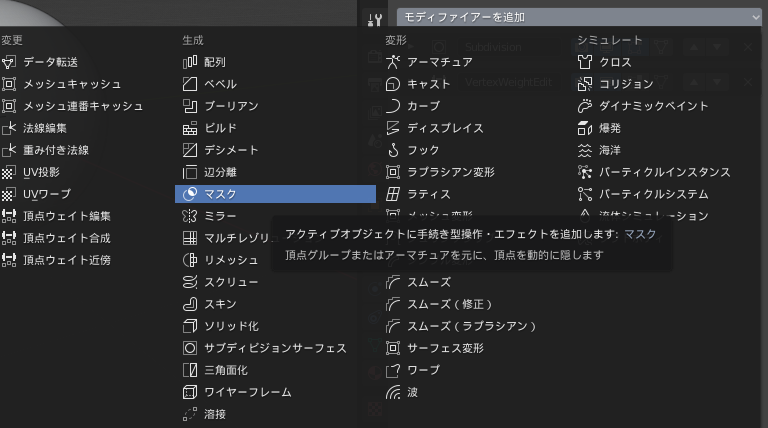
次にモディファイアのマスクを選択して頂点グループにsphere1を選択して、しきい値を0.5くらいにしておきます。

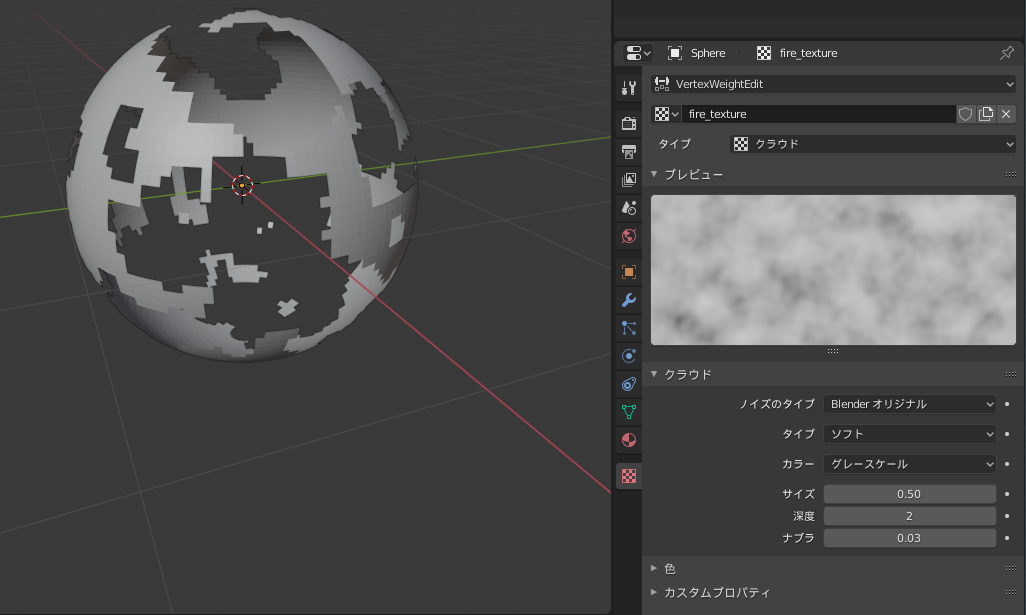
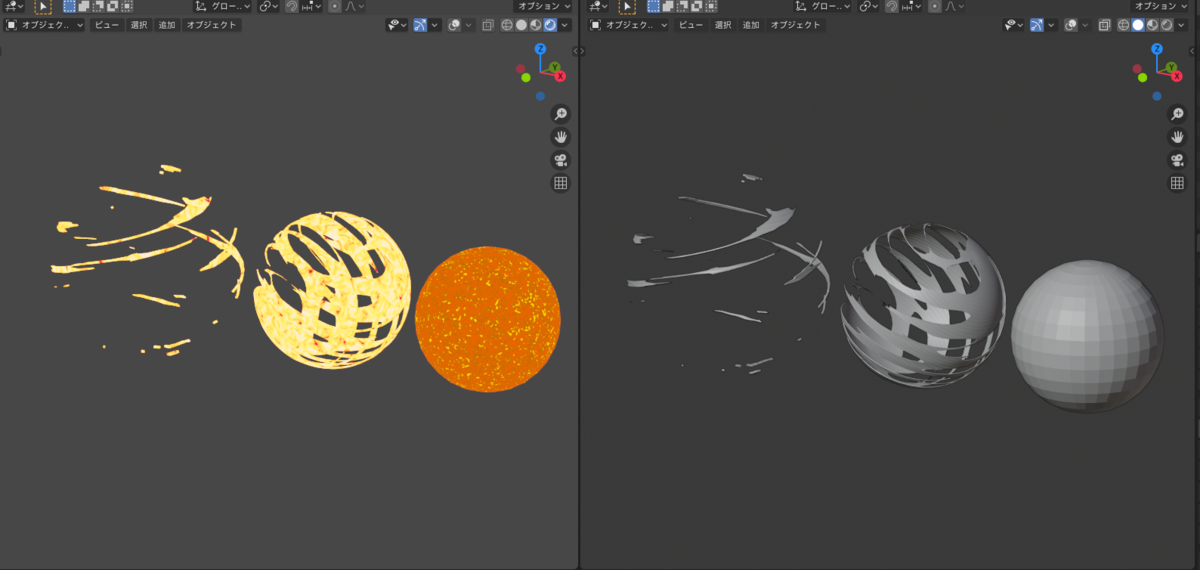
この状態でテクスチャを設定します。タイプを例えばクラウドにします。ノイズでも問題ありません。すると次のように穴あきの模様になります。穴あきの量を変えたい場合は先ほどのマスクのしきい値を変えます。

ただ上記だと角が立っていてポリゴンチックなのでモディファイアからスムーズをかけて滑らかにします。

だいたいこんな感じでしょうか。これで穴あき模様の完成です。

2.3 シンプル変形でモデルを変形させる
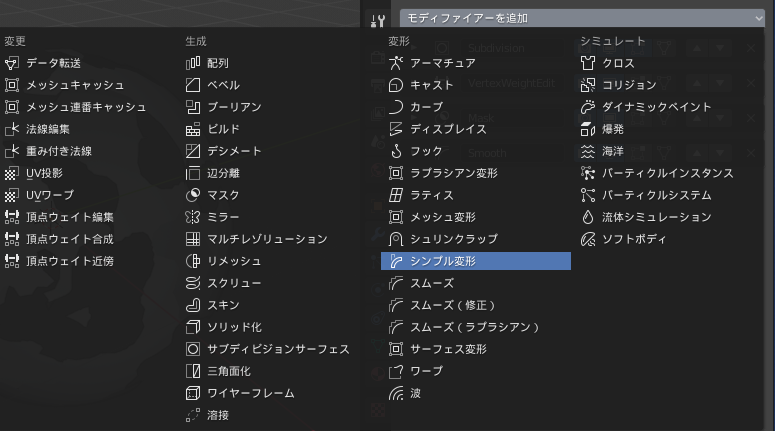
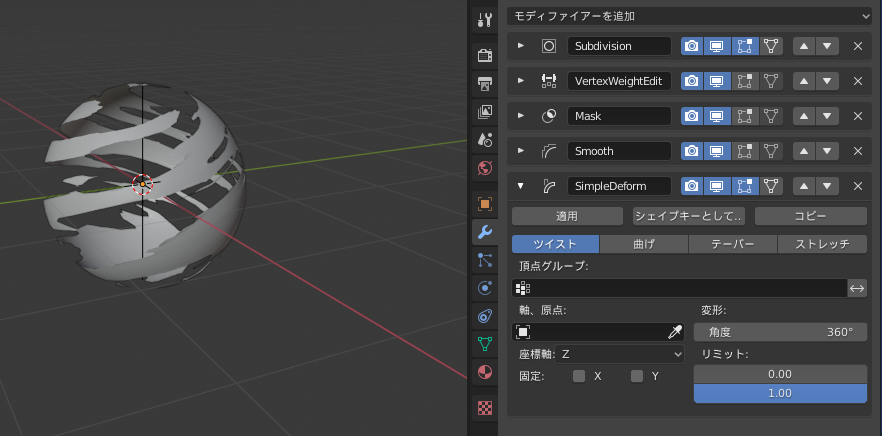
次にシンプル変形を使ってモデルに流れを付けます。

ツイストで座標軸をzにして角度を大きくすると次のように螺旋状にメッシュが変形します。

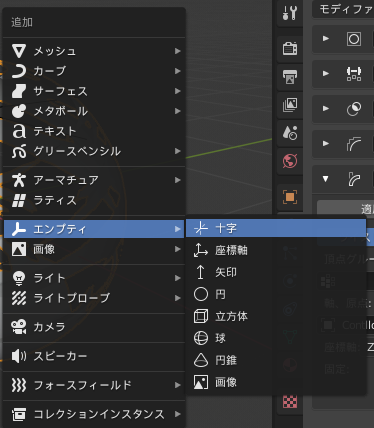
またここでコントローラーを追加しておきましょう。Shift+Aからエンプティの十字を選択してContlloerとし、先ほどのシンプル変形の「軸、原点」に設定します。こうすると、このContlloerを移動させるだけで変形をさせることができアニメーションなどで役立ちます。アニメーションを行わない場合は関係ないので無視してください。


これで1通りの作業は完了しました。後は作ったモデルを組み合わせてファイアボールっぽくしていきます。
2.4 オブジェクトを追加+マテリアルを設定してファイアボール風にする
ファイアボールは真ん中の球体に、周辺の炎×2つ用意してただ重ねているだけです。

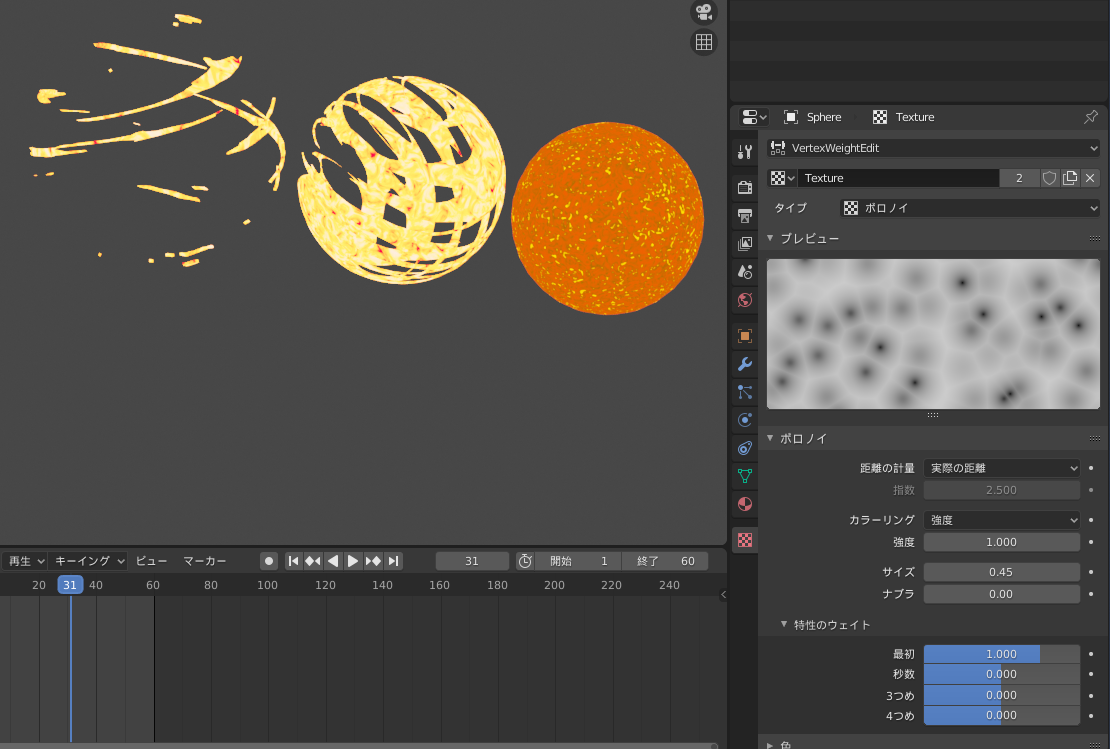
また周辺の炎オブジェクトのテクスチャは両方とも「ボロノイ」を使い、マスクのしきい値や大きさを変えて調節しています。

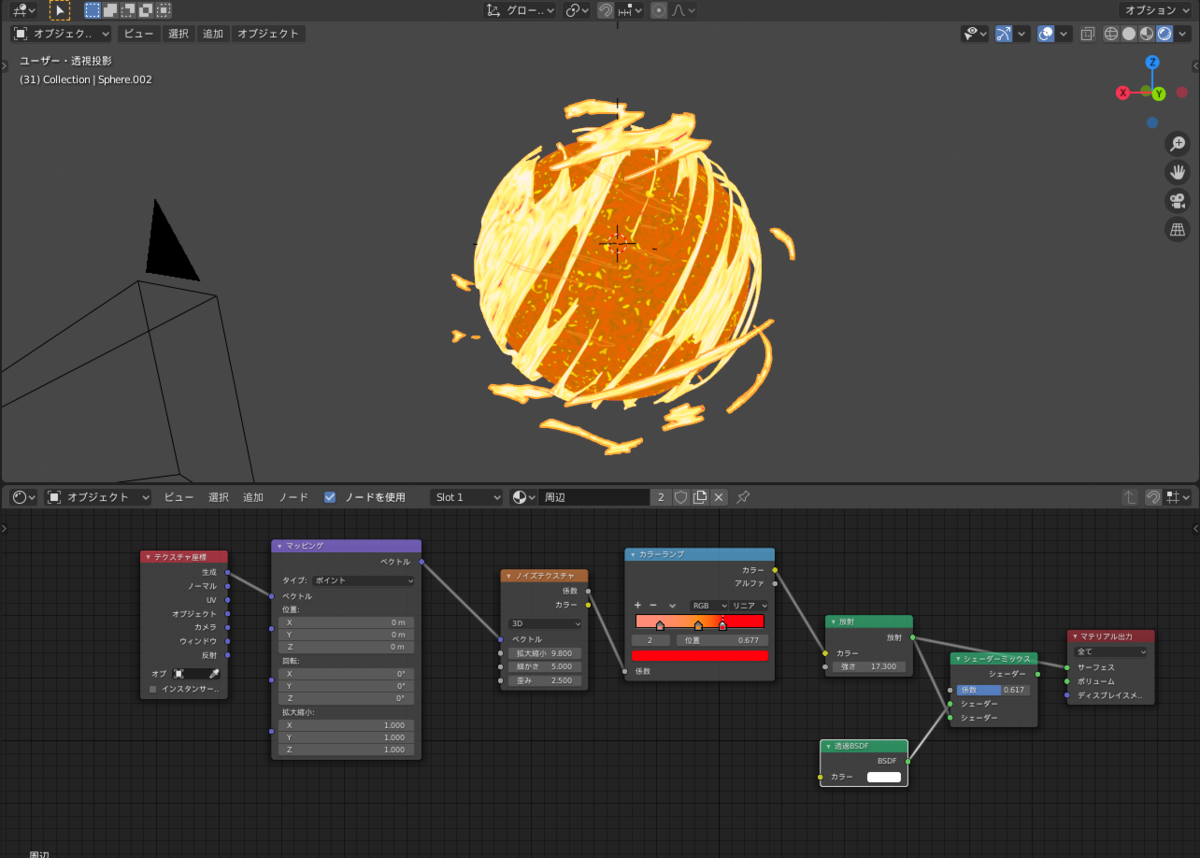
またマテリアルは以下のように設定しています。どちらもノイズテクスチャからカラーランプでグラデーションを付けて放射ノードで出力しています。


2.5 応用編:アニメーション
2.3で作ったコントローラの位置や傾きを変えてキーフレームに打つことで、簡単にアニメーションも作成することができます。こちらはまた別記事で紹介します。

3. おすすめ書籍
以下の本は私がBlenderを始める際に参考にした本でお勧めです。
4. 最後に
今回はBlenderでのエフェクト作成方法を紹介しました。ゲーム風なエフェクトには使えそうですが、アニメ風のエフェクトに使うのは少し難しそうですので、別のエフェクト作成方法を探す必要がありそうです。



