アニメーションやゲーム用にハイポリからローポリへテクスチャをベイクします

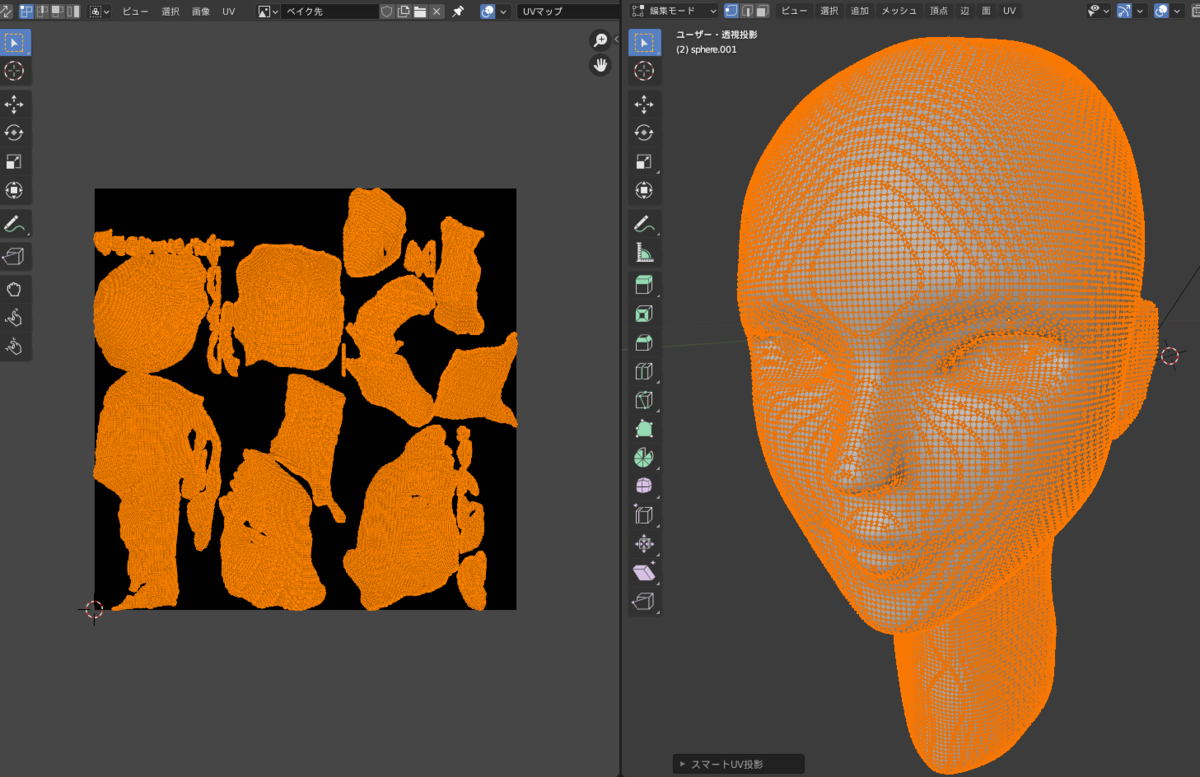
左がハイポリモデルで右がローポリモデルへテクスチャをベイクした結果です。ハイポリが630万ポリゴンに対し、ローポリは6.8万ポリゴンと1/100以下になっているのに十分ディティールを保てていると思います。
1. はじめに
前回美少女キャラクターの作成方法について記事を書きました。このモデルに体や服を付けて1つの作品に仕上げたいと思っているのですが、スカルプトで作ったためポリゴン数がOO万個もあり、画面表示が非常に遅く作業がもたつきます。またレンダリングも600×600の画像を解像度500でレンダリングするだけで1時間40分もかかってしまい結果を確認するのも一苦労です。そこで今回は作業を円滑にするために今のハイポリモデルをローポリモデルに落としてPC負荷を下げつつ、モデルのディティールを保つためにテクスチャをベイクしてみたいと思います
↓過去記事
2. 説明
2.1 ハイポリ、ローポリ、ベイクとは何か
ハイポリとはハイポリゴンモデルの略で「多くのポリゴン(面または頂点)で構成されたモデル」のことです。例えば顔の傷やしわなども精密に表現することができるためフォトリアルなモデルに仕上げることができます。一方、多くのポリゴンを有するためCPUへの演算負荷が大きく、1枚の画像をレンダリングするにも多くの時間が掛かるといったデメリットがあります。
ローポリとはローポリゴンモデルの略で「少ないポリゴン(面や頂点)で構成されたモデル」のことでPS1のゲームにでてくるモデルなんかはまさにローポリです。少ないポリゴンのためCPUへの演算負荷が小さくアニメーションやゲームのようなリアルタイムレンダリングで威力を発揮します。一方、ポリゴンが少ないので細かいディティールの表現は難しく中々リアルなモデルを作るのが難しいというデメリットがあります。
そこで上記の矛盾を解決するため、すなわち精密でリアルなモデルなのに素早いレンダリングを可能とするために近年盛んに行われる方法として、ハイポリモデルで細かいディティールを作った後にそれをテクスチャにしてローポリモデルに張り付けることで、モデル自体はローポリだけどテクスチャで疑似的にハイポリに見せるといった手法が行われています。プラスチックの板に精密な木目が描かれたマスキングテープを張って高級木材に見せるようなイメージです。このハイポリの凹凸や色や陰影をテクスチャにすることを'ベイク(焼き付け)'といい、Blenderにもこのベイク機能が搭載されています。
同じようにリアルタイムレンダリングをしようとする際に光源による陰影をその都度計算するのは非常にCPUへの負荷が高く、かといって陰影がないとモデルがチーブに見えてしまうため、陰影ごとテクスチャにベイクしてしまうことも多いです。
2.2 ハイポリモデルを用意
まずハイポリモデルを用意します。ハイポリモデルはスカルプトで作っても良いですし、ローポリモデルを作った後にサブディビジョンサーフェスをかけてハイポリにしても良いです。今回は以下の前記事で紹介したスカルプトで作ったモデルを使います。

2.3 ローポリモデルを用意
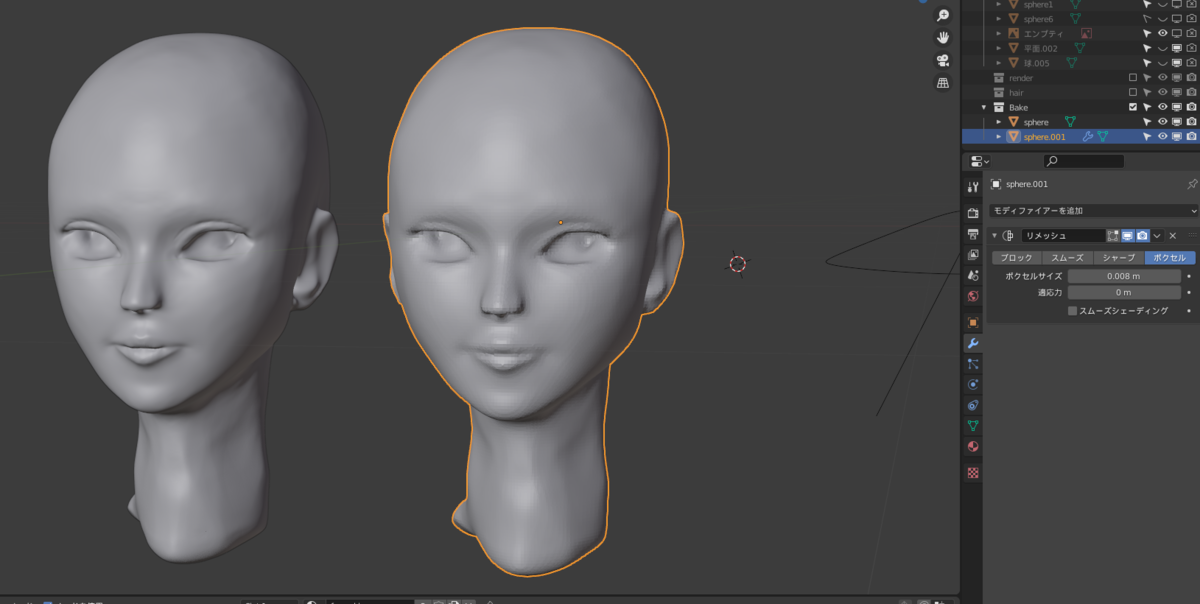
次にローポリモデルを用意します。ハイポリからローポリにするには本当は板ポリを面にスナップしながら張り、特に目や口回りのメッシュを多めにしながらリトポロジーするのが理想です。今回は少し楽をしてBlenderのモディファイアから「リメッシュ」を選択し、ボクセルで0.008mでリサイズしました。元モデルが左でリサイズしたモデルが右になります。最後に忘れずに適用を押しておき、スムースもかけておきます。



2.4 ローポリモデルをハイポリモデルより一回り大きくして同じ位置に重ねる
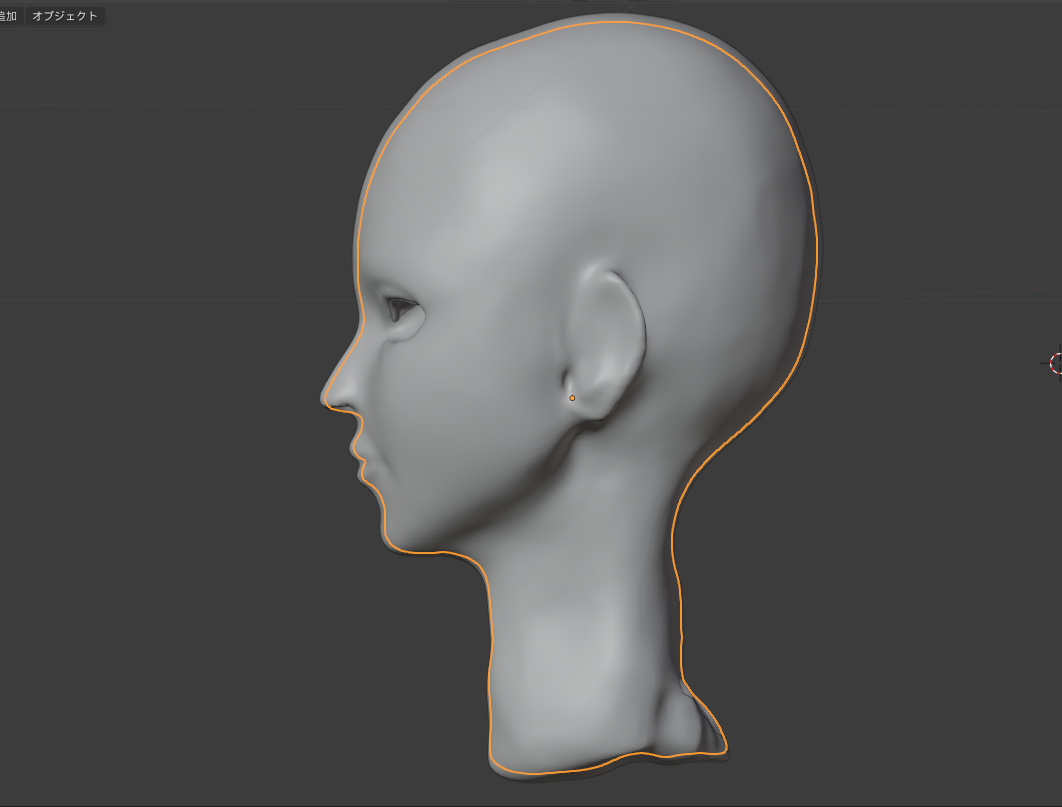
今回ここが大きなポイントです。必ずローポリモデルでハイポリモデルを包むように、すなわちローポリモデルをハイポリモデルより一回り大きくして重ねて配置してください。下のオレンジ色で縁取られているのがハイポリモデルでローポリより少し小さいのが分かります。

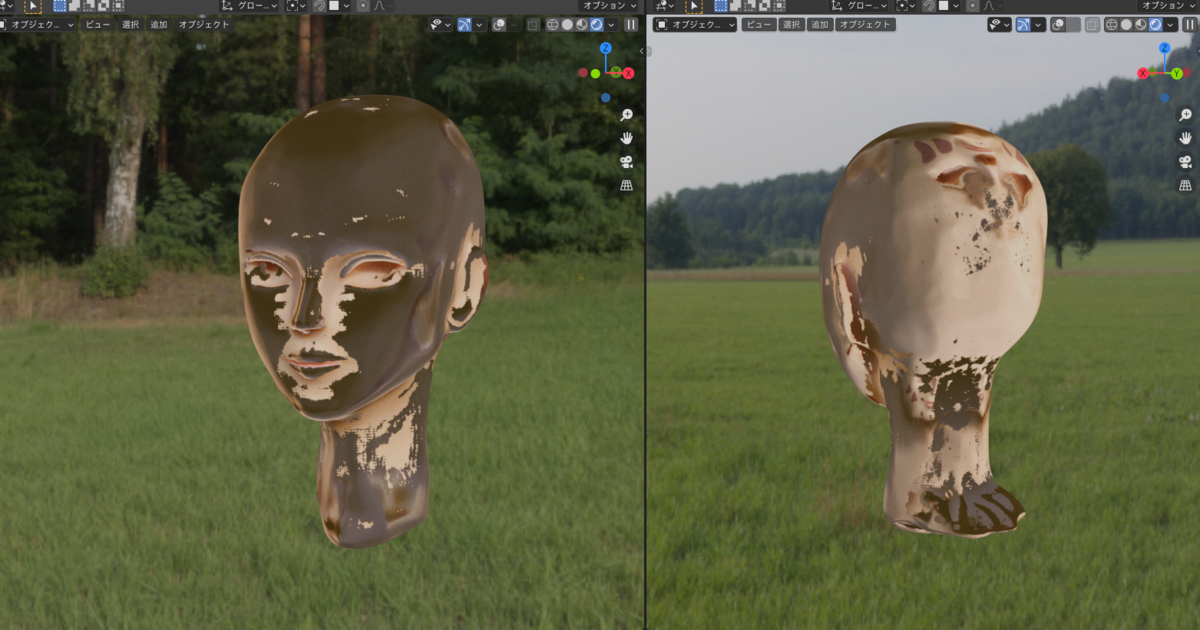
私はここで躓きました。というのもベイク方法を説明しているブログはいくつかあるのですが、そのどれもが「なるべくハイポリとローポリモデルを重ねて配置する」とだけ書いてあるため、最初はハイポリとローポリを同じ大きさで同じ位置に重ねてベイクを実施してみました。その結果が以下です。

見て頂くと明らかなように、黒い部分があったり、頬の△のマークがなぜか鼻にあったり、口回りのテクスチャが後頭部にあったりとテクスチャが大きくずれてしまっています。このように一部だけテクスチャが黒くなったりずれてしまう要因についてはYoutubeやTwitterを見ても誰も言及しておらず、色々と自分で試行錯誤したところローポリモデルをハイポリモデルより一回り大きくして配置すると上手くいくことが分かりました。
2.5 ベイク先のローポリモデルのテクスチャを用意+UV展開を行う
ベイク元のハイポリモデルは既にUV展開もテクスチャも設定されていると思いますので省きます。
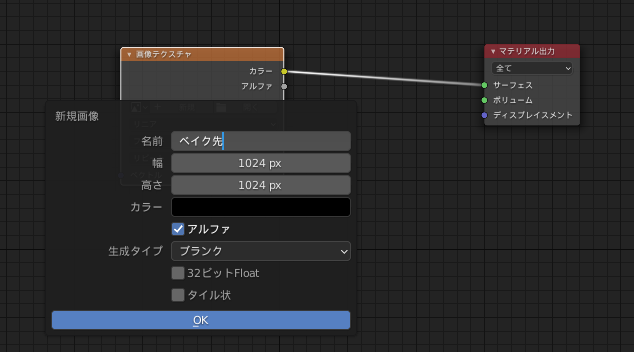
ベイク先となるローポリモデルのテクスチャを用意します。マテリアルでShift+Aでテクスチャから画像テクスチャを開き、新規で新しいテクスチャを作成します。名前は適当にベイク先としておきます。


またUV展開もしておきます。今回は楽してスマートUV展開で自動でUV展開しました。


これでハイポリ・ローポリともにテクスチャも用意でき、UV展開も終了したので準備完了です。
2.6 ベイクを行う
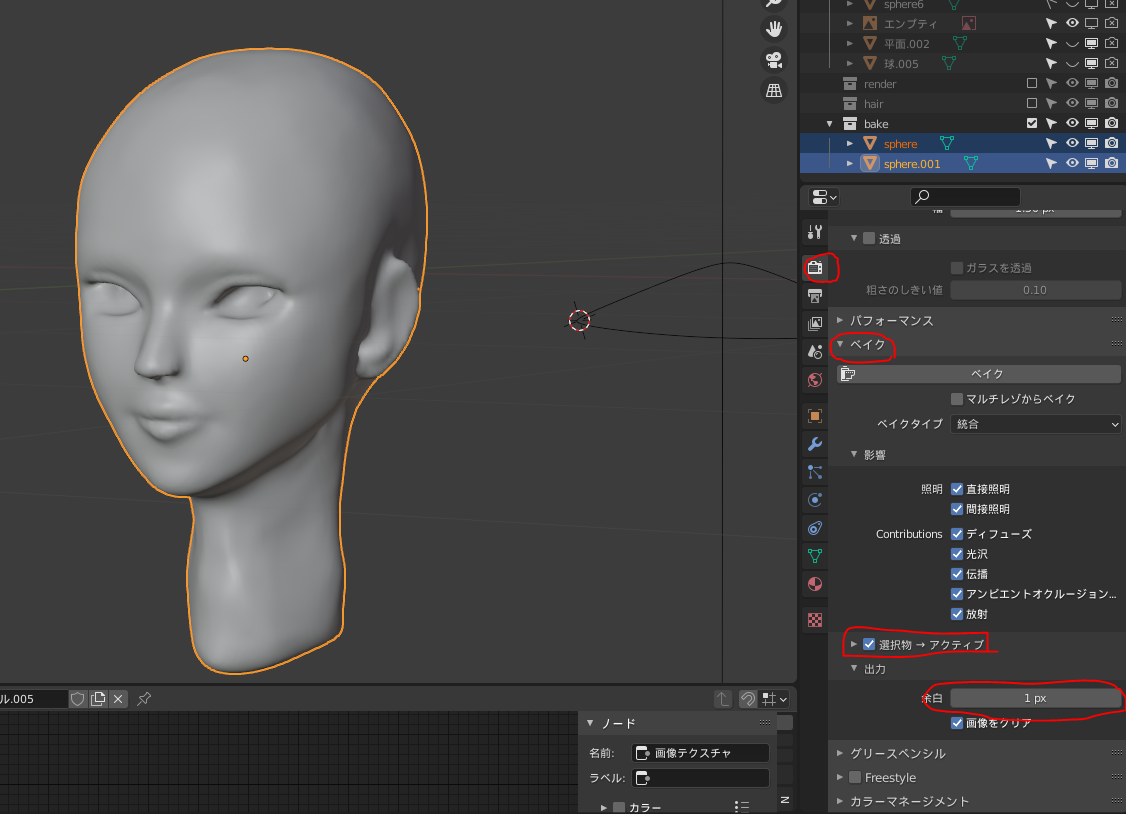
ハイポリ⇒ローポリの順に選択した後、以下のようにカメラアイコンからベイクのタブを開いて、「選択物⇒アクティブ」にチェックを入れます。余白は今回1pxにしました。余白が多い方がテクスチャの切れ目に辺な線が出にくいのですが、今回のようにUVが密に詰まっている状態だとこの余白が悪さするので下げてあげるといいと思います。後は今回は色も陰影も全部ベイクするためこのままの設定でベイクをクリックします。

そうすると最下部に以下の進捗バーが出てくるので100%になるまで待ちます。

2.7 テクスチャの保存と結果の確認
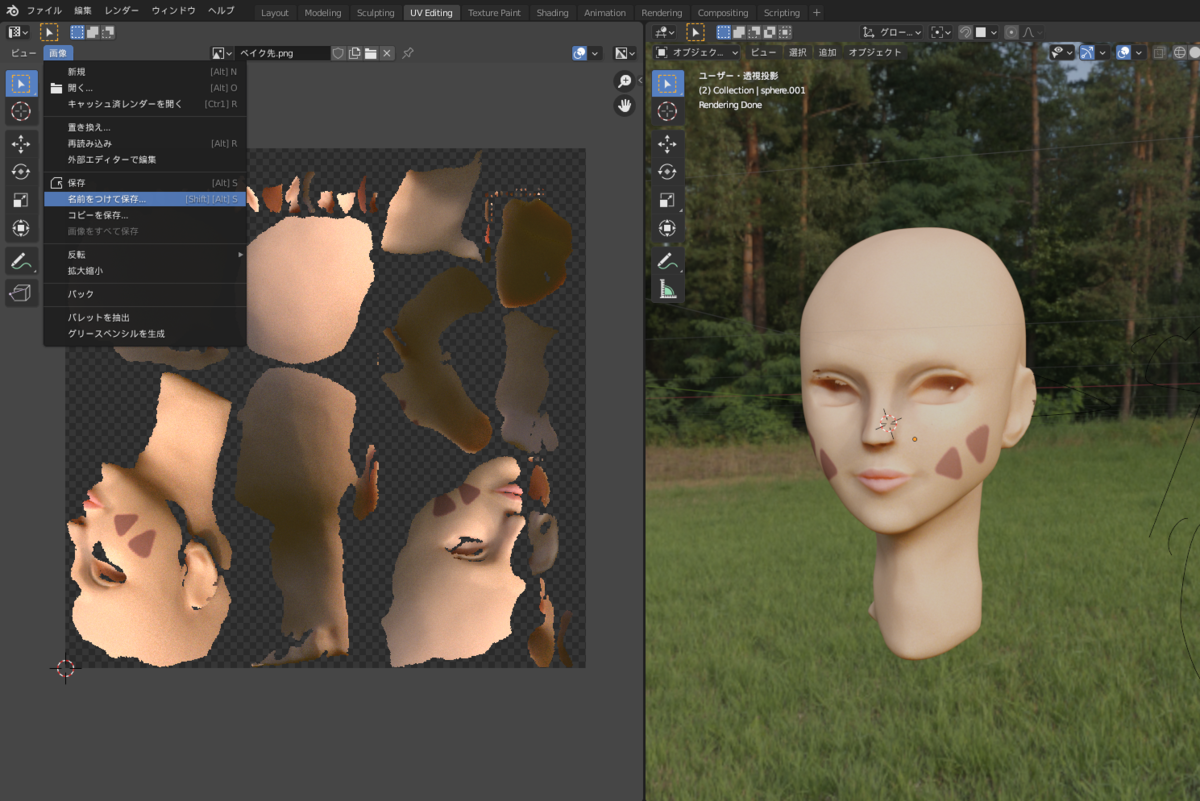
ベイクが終わったらまずテクスチャを保存しましょう。テクスチャはちょっとした動作ですぐ消えてしまうので注意してください。次にレンダーで確認します。しっかりとテクスチャがベイクされているのが確認できました。UV展開を雑にやってしまったため、眉や耳に少し変なところもありますがここはUV展開を直せばすぐ解決しそうです。

ちなみにレンダリングは600×600pxで解像度500の条件でハイポリは1時間40分なのに対しローポリは5秒とかなり早くなります。これならアニメーションやゲームでのリアルタイムレンダリングでも十分使えますね。
2.8 その他ベイクで注意すること
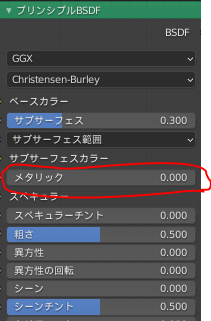
その他注意することは、プリンシプルBSDFを使っている場合はメタリックを0にしてください。そうしないとテクスチャが黒くなってしまい上手くベイクできないようです。

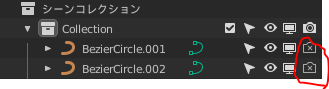
また必要ないオブジェクトはオブジェクト横のカメラマークをオフにしてレンダリングされないようにしましょう。そうしないと不要な影なども一緒にテクスチャにベイクされてしまいます。

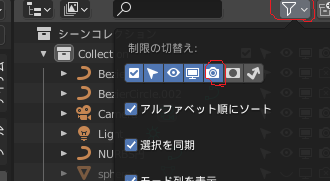
このカメラのアイコンが無い場合は、上部のプルダウンをクリックしてカメラアイコンを青くしましょう。

3. おすすめ書籍
以下の本はお勧めです。
4. 最後に
今回はベイクの手順を紹介しました。次回はベイクの機能をもっと掘り下げてみたいと思います。



