3パターンの目の作り方を試してみる

左からフォトリアル、メッシュに直接色付け、テクスチャペイントになります。
1. はじめに
今回はキャラクターの目の作り方を3パターン試してみて、一番しっくりくる作り方を探してみます。
2. やり方
2.1 フォトリアル
こちらはYoutubeのBandyte氏の動画を参考に作成しました。作り方はぜひ検索してみて下さい。
目を覆うようにクリアな球体を付けて光沢感を出しています。
左が分かりやすいように分解したモデルで、右が一緒にした時のモデルです。

メリットとしてはフォトリアルで締まった顔に見えます。
デメリットとしては制作や設定が少し大変なのと、顔や髪の毛がアニメ調の場合に目だけフォトリアルだと少し違和感を感じるところです。ここぞという時、またはリアル感を出したい時に使うと良さそうです。

2.2 メッシュに直接色付け
UV球をx軸方向に回転し、ctrl+Rで調整しながら形を作り、メッシュに直にマテリアルを設定しました。

マテリアル1は黒目、マテリアル2は白目、マテリアル3は目の縁、マテリアル4は虹彩です。マテリアル4にカラーランプなどを設定すれば虹彩に模様を付けることも可能です。
ただこのままだと目の光沢感が足りないので、縁あたりからメッシュをEキーで伸ばして、黒目を覆うように薄くメッシュを重ねて、重ねたメッシュに「グラス+透過」のシェーダーを付けて光沢感を出しています。
非常に薄い膜なので中々モデルで説明するのが難しいですが、例えば以下のように縁から押し出しで膜を作るイメージです。

キャラクターに配置するとこんな感じです。作るのが簡単な割にはそんなに違和感もなく良い感じです。特にセルルック(アニメ調)のモデルに使えそうです。

2.3 テキストペイントを使用
あらかじめ目のテクスチャ画像を用意しておき、UV展開してテクスチャ画像を貼り付ける方法です。画像を使わずにテクスチャペイント機能で直接お絵かきすることも可能です。

備忘録としてやり方をメモしておきます。
①まず球体を用意します。今回は虹彩~黒目に当たる部分を作ります。UV球を厚み方向に縮小させて円盤形にします。

②次に丁度中央あたりの線(地球でいう赤道みたいなところ)を選択して、「辺」の「シームをマーク」を選択します。

③次にAキーで全メッシュを選択して、「UV」から「UV展開」を選択します。左上からUVエディターを選択すると、綺麗に円形にUVが展開されていることが確認できます。

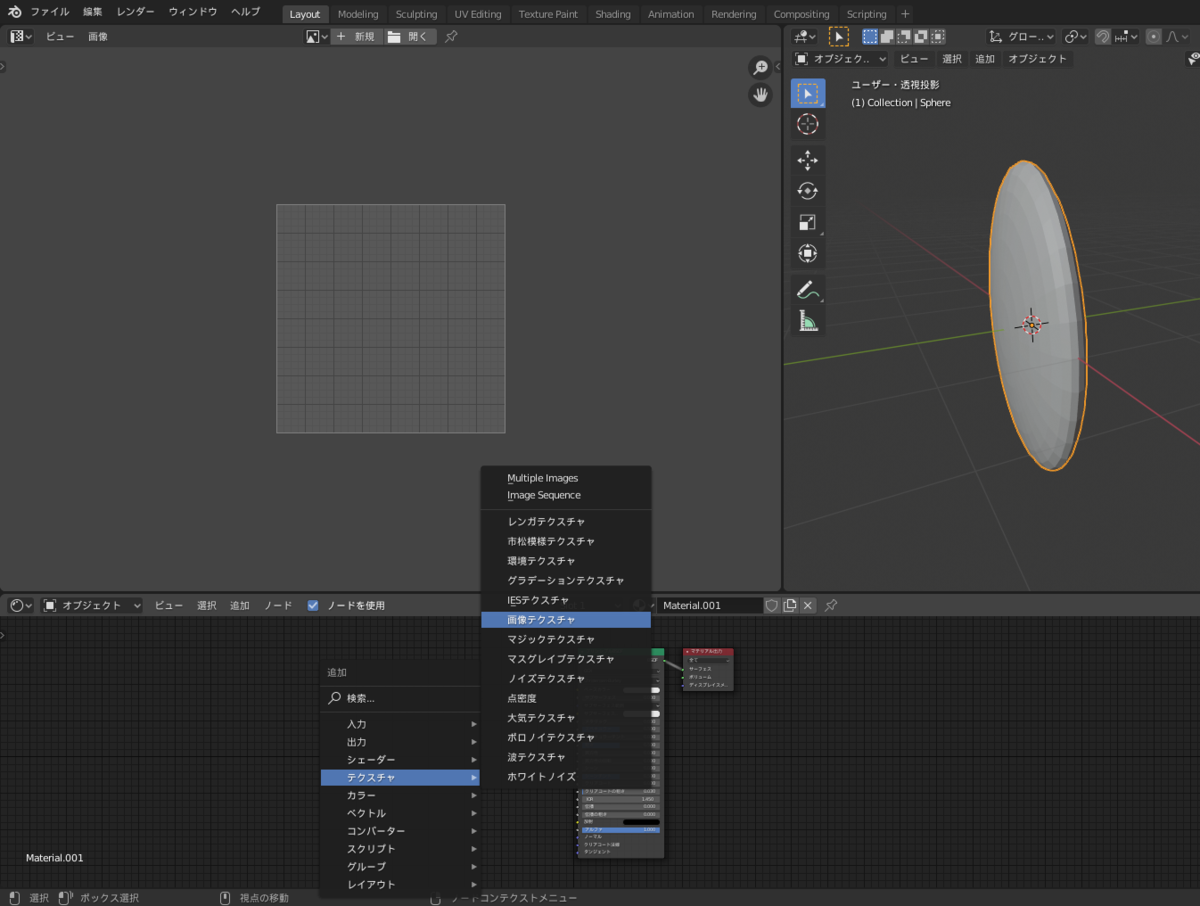
④次にShaderに移ります。新しいマテリアルを作成して、次にShift+Aで「テクスチャ」から「画像テクスチャ」を選択します。

⑤Newから以下のようにカラーのAを0にして作成します。また「アルファ」へのチェックは外さないようにしましょう。今回はtxt1と名前にします。


⑥次にUVエディタのタブに移り、先ほど作ったtxt1を開きます。また左上にある同期ボタン(赤枠)をクリックしておきましょう。こうすることで常にUVが表示されるため作業がしやすくなります。


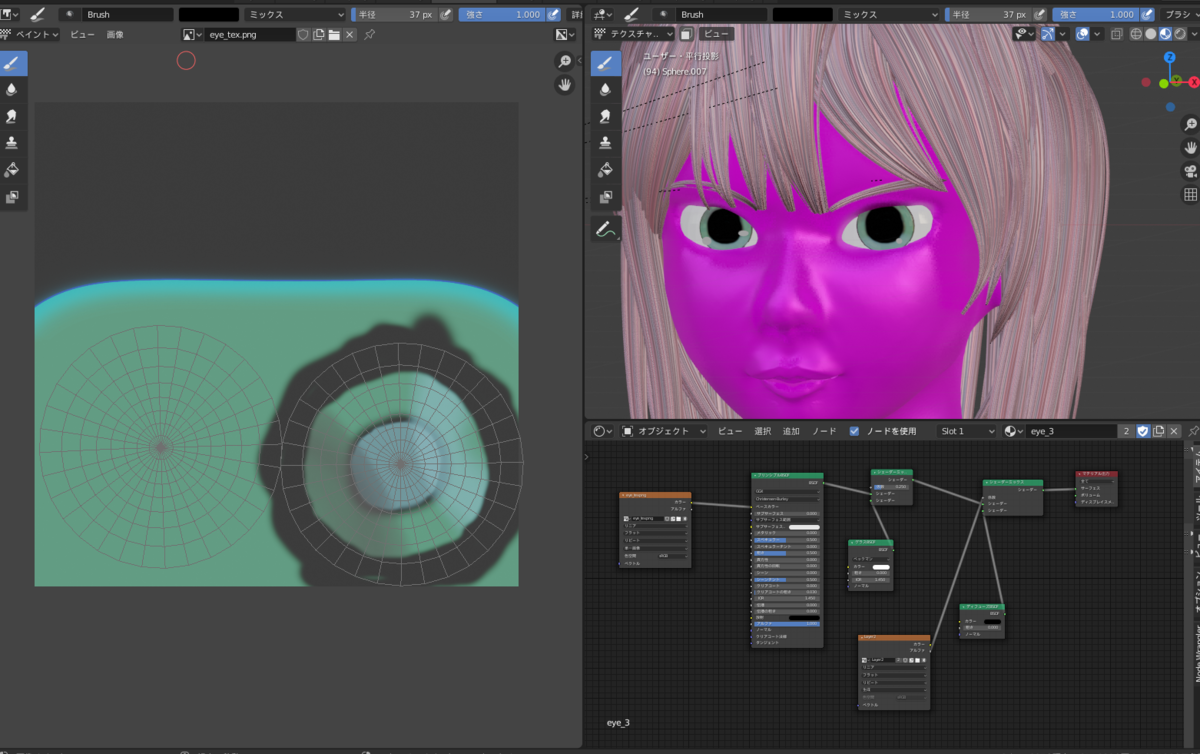
⑦次にテクスチャペイント画面に移り、先ほど作った画像テクスチャを選択してブラシで塗っていきます。UV展開した画面でも3Dモデルに直接書き込んでも構いません。まずは下地を塗ります。
※3Dモデルに直接書き込む場合、ビューをマテリアルにしとかないと結果がリアルタイムで反映されないので注意しましょう。レンダーでは結果がリアルタイムで反映されません。

⑦塗り終わったらShader画面に移り、RGBミックスと新しい画像テクスチャを作成して以下のように「カラーは色に」、「アルファは係数に」ノードをつなぎます。このようにするとレイア―を重ねる感覚で色を上からどんどん足していくことができます。

⑧次に⑥と同様にtxt2をテクスチャペイントで開き黒目を塗っていきます。

⑨テクスチャペイントが全て終わったら、最後にプリンシプルBSDFやグラスに接続すると光沢感を出すことができます。

キャラクターに適用するとこんな感じです。基本は2.2のメッシュに直接色付けのバージョンと変わりませんが、自由にペイントできるので、複雑な虹彩の模様とかも書くことができます。最近のアニメキャラクターは様々な模様の虹彩をしているので、それを再現したい場合はテクスチャペイントは便利ですね。

3. おすすめ書籍
以下の本は非常にお勧めです。
4. 最後に
色々試してみましたが、個人的には2の直接メッシュに色付けが楽で見栄えもよい気がします。
または目のテクスチャ画像を予めつくっておくなら3が一番楽そうです。


