tkinterとmatplotlibを使って、tkinterで作成したウインド上にグラフを描画する+画像を簡単に保存できるようにする
1. 誰に向けた記事か
・pythonで作成したグラフを別ウインドで表示したい人
・pythonで作成したグラフを簡単に保存したい人
2. はじめに
これまでmatplotlibを使ってグラフを作成する方法を紹介しました。
今回はこれらmatplotlibとtkinterを組み合わせて、tkinterのウインド上にグラフを描画するコードを作ってみます。またグラフを簡単に保存できるようにします。
3. コード・実行結果
3.1 コード
import tkinter as tk import matplotlib.pyplot as plt from matplotlib.backends.backend_tkagg import ( FigureCanvasTkAgg, NavigationToolbar2Tk) import numpy as np root = tk.Tk()#ウインドの作成 root.title("pid soft")#ウインドのタイトル root.geometry("800x700") #ウインドの大きさ fig = plt.Figure() #描画の用意 x=np.arange(0,10,0.1) #x軸のデータ y=np.sin(x) #y軸のデータ ax = fig.add_subplot(111) ax.set_ylabel("sin / mm")#y軸のラベル ax.set_ylim(-2,2) ax.set_xlabel("x / mm")#x軸のラベル ax.plot(x, y) #データの描画 #tkinterのウインド上部にグラフを表示する canvas = FigureCanvasTkAgg(fig, master=root) canvas.draw() canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1) #tkinterのウインド下部にツールを追加する toolbar = NavigationToolbar2Tk(canvas, root) toolbar.update() canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1) root.mainloop()
3.2 実行結果
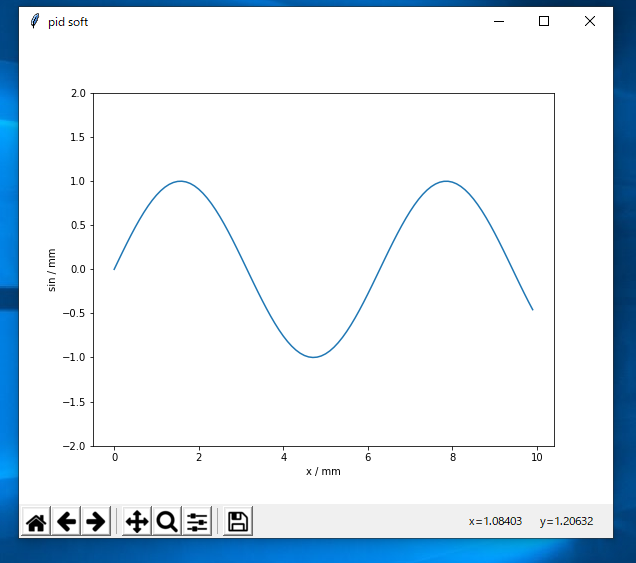
実行すると以下の画像が表示されます。

このようにtkinterのウインド上にグラフが表示されます。
またウインド下部にはツールが表示されており最も右の以下アイコンを押すとグラフを.pngで保存できます。

■買って良かった本を紹介
1. はじめての人のための3000円投資生活
最近、株に興味がありますが「投資信託って何?」ってレベルだったので読んでみました。この本を読んで投資信託の概要を理解しました。
2. 難しいことはわかりませんが、お金の増やし方を教えてください!
次に「どうやって始めるか?口座はどこで開設するか?」など具体的なアクションを起こすためにこの本を読み増した。ど素人の著者が口座や銘柄を選ぶ過程が詳しく書いてるので非常に分かりやすかったです。
3. ニートの歩き方
仕事でめちゃくちゃメンタルやられてる時に、 テレビでphaさんを知り、その考え方に興味が沸いたので読んでみました。これまで「ニート最高!ニートこそなるべき」みたいな考え方が苦手でしたが、この著者は「お金がないと確かにできないことは多いし諦めなきゃいけないことは多い。けど死にはしないし工夫次第で楽しめるよ」っていうゆるいスタンスなので好きです。仕事に苦しんでる人はぜひ読んでみて下さい。
4. すべてはモテるためである
この本は人におすすめされて読みました。非常に面白かったです。
題目だけ見るとモテるためのhow to本のように見えますが実際は全然違いました。「なぜモテる必要があるのか」「それが人生の幸せなのか」というような広い視点から論じている本です。若いころはあまりピンとこなかったですが、社会人になって、結婚を考えていた恋人と別れて読み返したときにすごく考えさせられました。
5. アイデアの作り方
古い本で中古しかありませんが私が大事に持ち続けている本の1つです。私は仕事で研究職をしていますが、アイデアが生まれるときはまさにこの本に書かれたプロセスと同じです。この本を読むとアイデアを作るプロセスは今も昔も変わらないんだなと思います。情報を集め、自分の中で考えて考えて腹落ちさせ、そこまですると帰宅時やお風呂でふと閃くというプロセスです。とても良い本なのでぜひ読んでみて下さい。
6. 伝わるデザインの基本
この本は言わずと知れた名著です。おそらく理系に進んだ人の多くは、学会や卒論・修論発表等でどうやって資料を作れば良いか悩んだ末にこの本を手に取ったと思います。私もパワポ作成が苦手でしたがこの本を読み解決しました。
4. 説明
上記コードは主に以下の3パートに分かれています。
4.1 必要なモジュールのimportとウインドとグラフの用意
import tkinter as tk import matplotlib.pyplot as plt from matplotlib.backends.backend_tkagg import ( FigureCanvasTkAgg, NavigationToolbar2Tk) import numpy as np root = tk.Tk()#ウインドの作成 root.title("pid soft")#ウインドのタイトル root.geometry("800x700") #ウインドの大きさ fig = plt.Figure() #描画の用意 x=np.arange(0,10,0.1) #x軸のデータ y=np.sin(x) #y軸のデータ ax = fig.add_subplot(111) ax.set_ylabel("sin / mm")#y軸のラベル ax.set_ylim(-2,2) ax.set_xlabel("x / mm")#x軸のラベル ax.plot(x, y) #データの描画
上記コード部分はウインドの用意とグラフの用意なので過去記事と変わりありません。
4.2 tkinterのウインド上部にグラフを表示
#tkinterのウインド上部にグラフを表示する canvas = FigureCanvasTkAgg(fig, master=root) canvas.draw() canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1)
上記のコード部分でtkinterのウインド上部にグラフを表示ます。
ウインド(root)上にcanvasを作ってそこにグラフ(fig)を表示するイメージです。
2行目と3行目でcanvasを表示します。
基本この3行で良いようなので、コードをそこまま覚えてしまった方が良さそうです。
4.3 tkinterのウインド下部にツールバー表示
#tkinterのウインド下部にツールを追加する toolbar = NavigationToolbar2Tk(canvas, root) toolbar.update() canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1)
ツールバーは上記コードで追加できます。
下記公式HPを参考にしました(※注意:外部リンクです)。
https://matplotlib.org/3.1.0/gallery/user_interfaces/embedding_in_tk_sgskip.html
このコードも覚えてしまった方が早そうです。
4. 使用例
以下のpid制御の記事で紹介したコードを使って、試しにpid制御のグラフを表示してみたいと思います。
4.1 コード
import tkinter as tk import matplotlib.pyplot as plt from matplotlib.backends.backend_tkagg import ( FigureCanvasTkAgg, NavigationToolbar2Tk) import numpy as np from control.matlab import * root = tk.Tk()#ウインドの作成 root.title("pid soft")#ウインドのタイトル root.geometry("800x700") #ウインドの大きさ #伝達関数の設定 #PID制御のパラメータ Kp=12 #比例ゲイン Ti=0.8 #積分ゲイン Td=0.1 #微分ゲイン num=[Td,1,Ti] den=[1,0] PID=tf(num,den) #伝達関数の設定 num = [0.1] den = [0.1, 1.0, 1] sys = tf(num, den) sys_fd=feedback(PID*sys*Kp,1) #ステップ応答 (y_s,t_s)=step(sys_fd,T=np.arange(0,10,0.01)) (y_in,t_in)=step(1,T=np.arange(0,10,0.01)) #グラフの設定 fig=plt.Figure() ax = fig.add_subplot(111) ax.plot(t_s,y_s) ax.plot(t_in,y_in,linestyle="dashed") ax.set_ylim([0.0,1.2]) ax.set_title('Kp=12,Ti=0.8,Td=0.1') ax.set_xlabel('t / s') ax.set_ylabel('y') plt.style.use('ggplot') #tkinterのウインド上部にグラフを表示する canvas = FigureCanvasTkAgg(fig, master=root) canvas.draw() canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1) #tkinterのウインド下部にツールを追加する toolbar = NavigationToolbar2Tk(canvas, root) toolbar.update() canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1) root.mainloop()
グラフの部分をpid制御のコードに変えただけになります。
4.2 実行結果

ちゃんとtkinterで作ったウインド上にグラフが表示されています。
■おわりに
いかがだったでしょうか。
上記のようにtkinterとmatplotlibでグラフを表示させると、グラフを画像で保存できるなど幅が広がります。
ぜひ試してみて下さい。





