tkinterで入力項とボタンを作り、動作をリンクさせる
1.はじめに
前回はtkinterで作ったウインド画面に入力項を表示させました。

↓前回の記事
今回はボタンを追加し、ボタンを押すと入力項に書かれた文字を表示する機能を追加します。
2.コード
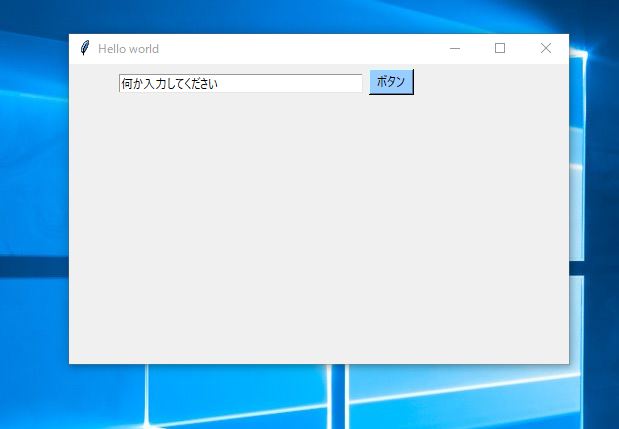
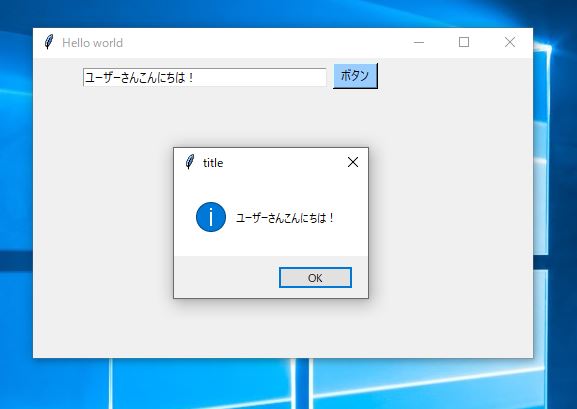
これを実行すると入力項「何か入力してください」の横に水色のボタンができました。例えば入力項に「ユーザーさんこんにちは!」と書き、ボタンを押すと「ユーザーさんこんにちは!」というメッセージボックスがでます。


3.説明
3.1 必要なモジュールのインストール
メッセージボックスを表示させるにはtkinterのmessageboxという機能を使います、messageboxは長いので以降はmbと書きます。
3.2 関数の設定
上記の関数はボタンをクリックした時に、どんなアクションをするかを設定しています。def OO ():はpythonの関数の書き方です。また2行目からは頭に6文字空白を入れる必要があります。これを忘れるとエラーになるので気を付けます。
関数の中身については、
text=Entry_box.get()
入力項(Entry_box)に「ユーザーさんこんにちは!」と書きました。これをget()関数で取り出しtextという変数に入れてあげます。
mb.showinfo("title",text)
titleというタイトルのメッセージウインドを表示します。メッセージウインドは先ほどtextに入れた(「ユーザーさんこんにちは!」)を表示します。
3.3 関数をボタンに設定
先ほど作った関数display_actionをボタンに設定します。command=関数にすることで、ボタンをクリックする度に関数を動かせるようになります。
※注意
ボタンを作成するより先に、ボタンを押したときの関数を記述する必要があります。これはコードは上から順に動作していきますので、関数がボタンより先にないと定義されていない関数を指定していることになりエラーになるからです。
必ず関数(やりたい機能)を定義⇒ボタンの順に作成しましょう。
おすすめ書籍
tkinterは参考書が非常に少ないです、というより日本語の参考書はほぼ皆無です。個人的には以下がお勧めです。
私が勉強していた時は以下のような参考書がなくネットで調べながら苦労してtkinterを覚えましたが、もし当時こんな書籍があったらもっと楽に学べたのに...と思うくらい基本的内容について丁寧に書かれています。
Amazonの月額読み放題サービス「Kindle unlimited」でも読めます。
初回30日間は無料、退会も簡単なので試しに無料体験して読んでみてもよさそうです。
4.まとめ
今回はボタンを作成し、ボタンを押すと入力項に書かれた文字を読み取って表示する機能を作りました。
これを利用すれば、例えば身長と体重を入力したらBMIを表示するような機能とかも作れそうですね。
次回はボタンをクリックすると、入力項に書かれた数字の数だけ新たな入力項が出現する機能を作ってみたいと思います。
↓次の記事
